

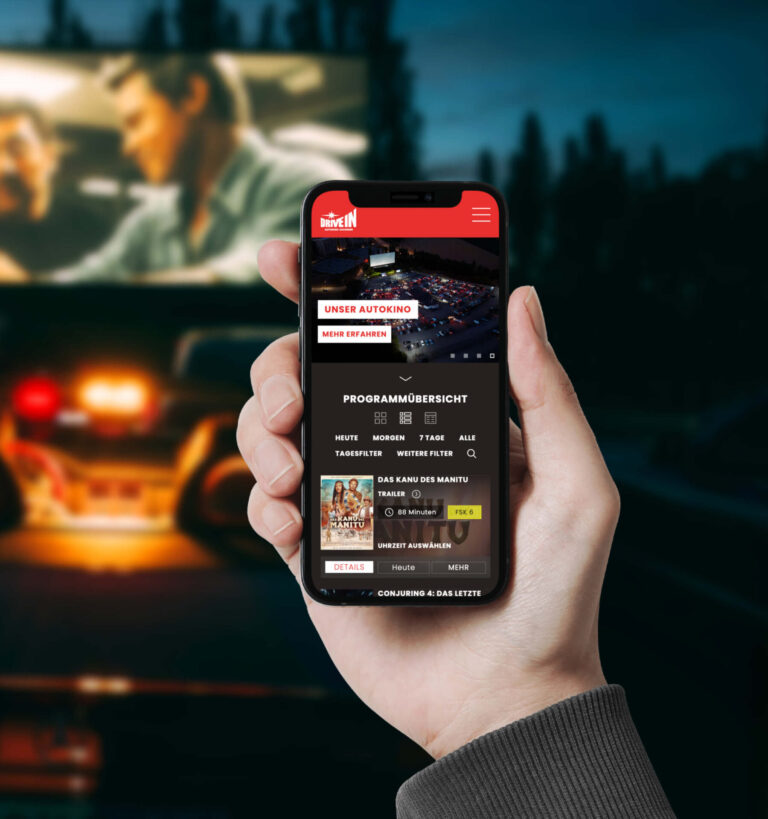
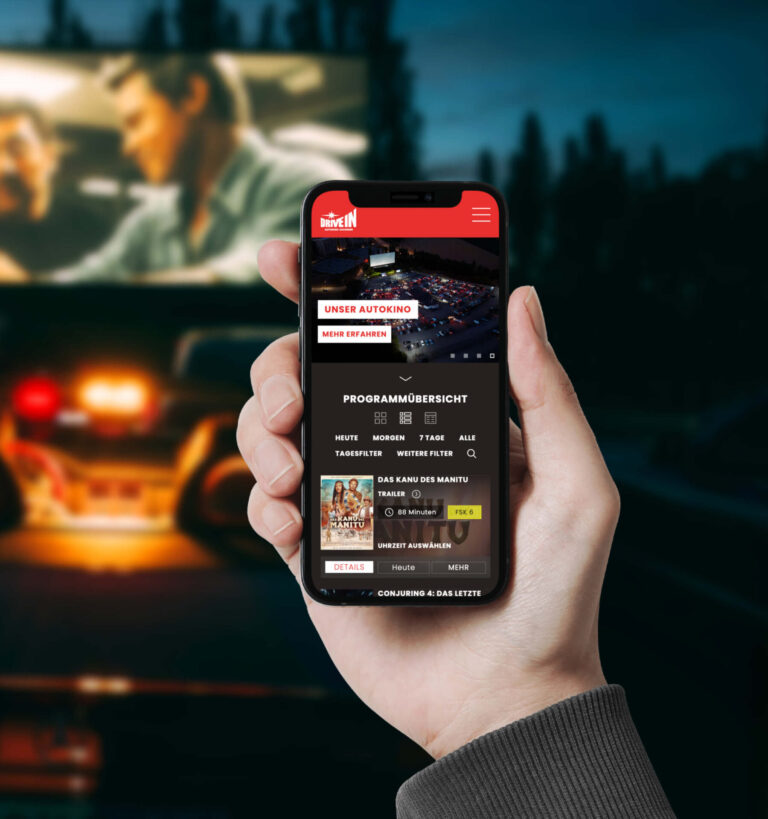
Drive In Autokinos

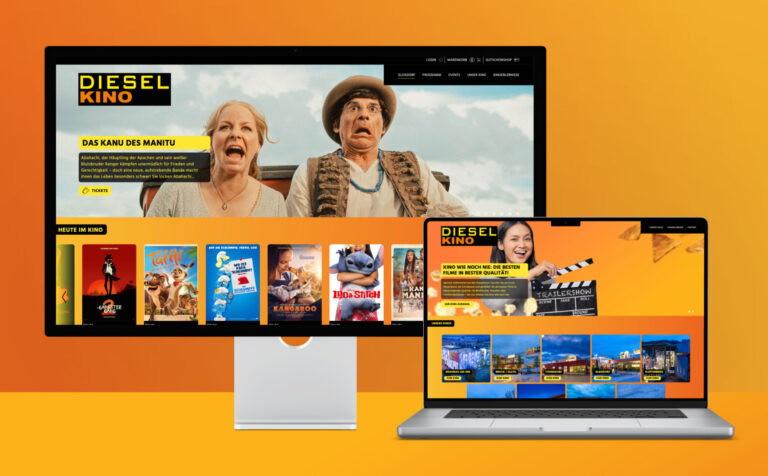
DIESELKINOS

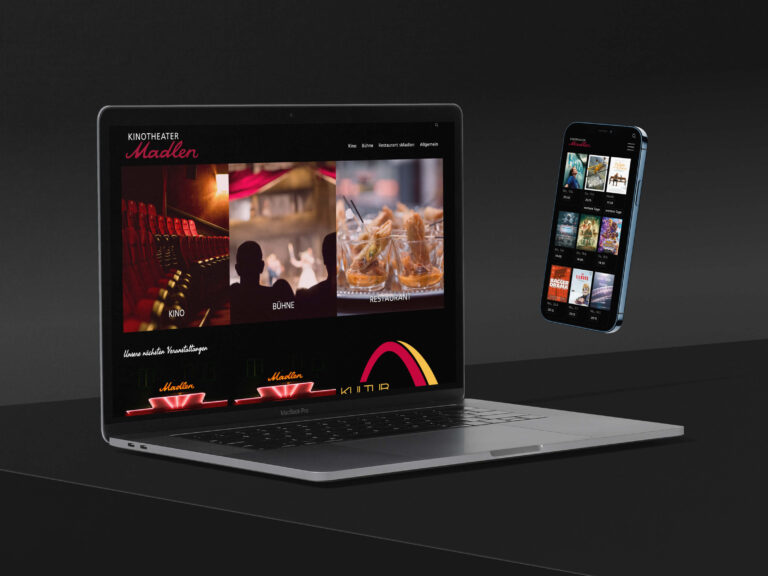
Kinotheater Madlen

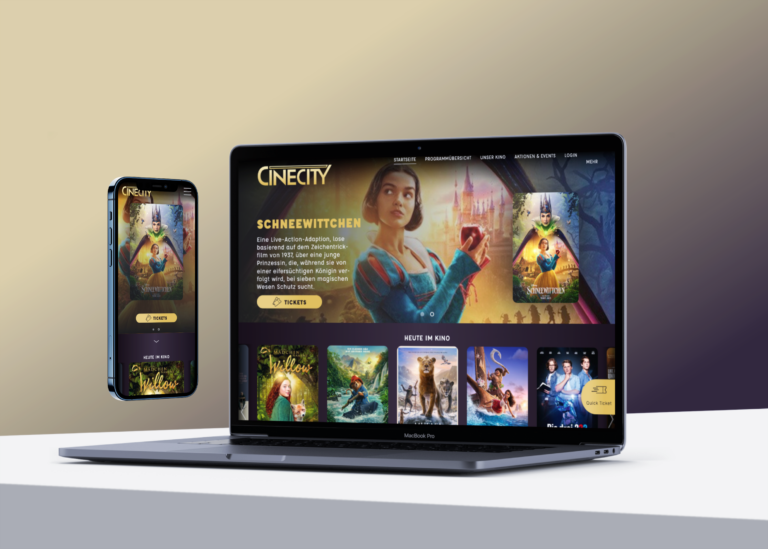
CineCity Crailsheim

Forum Cinemas

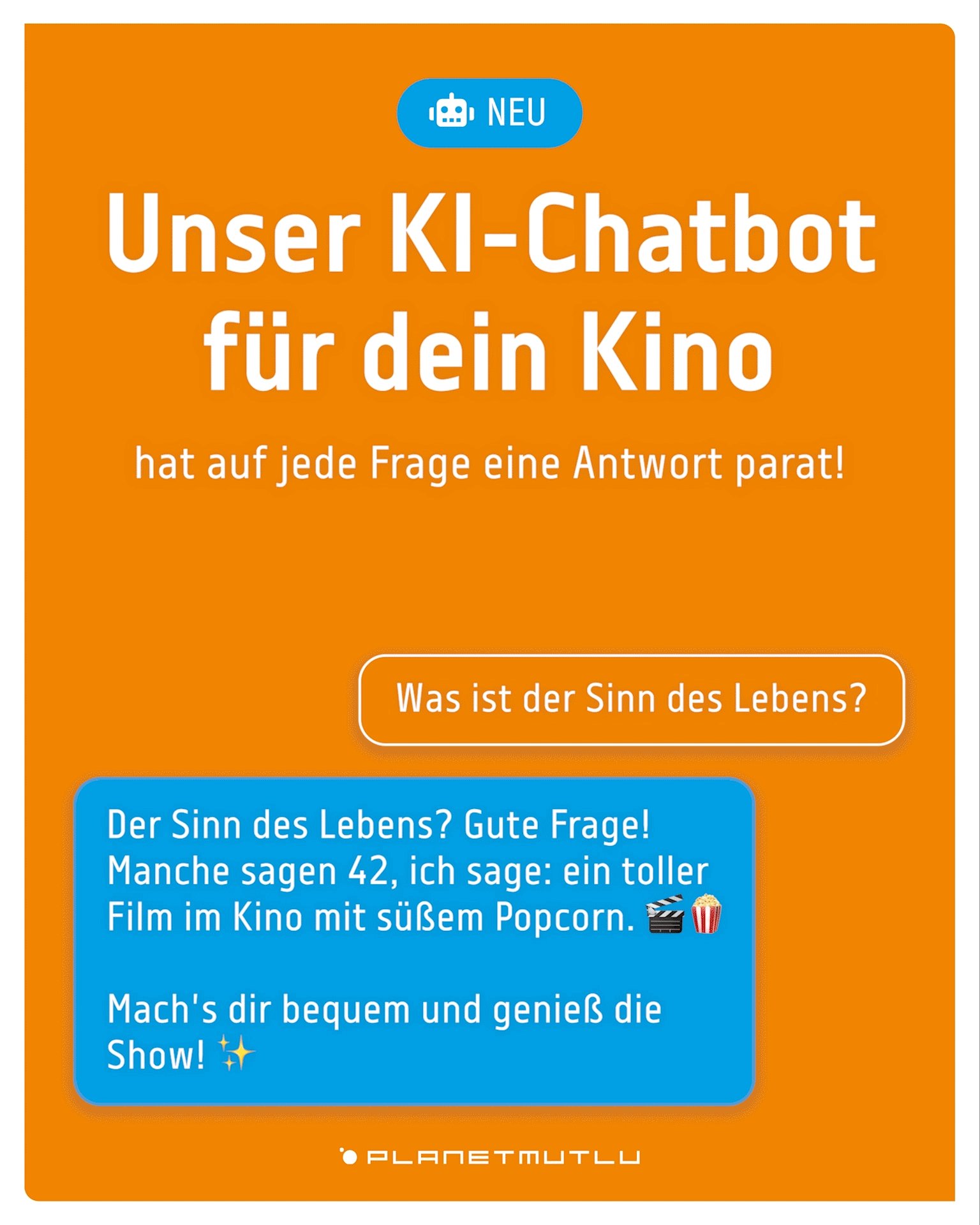
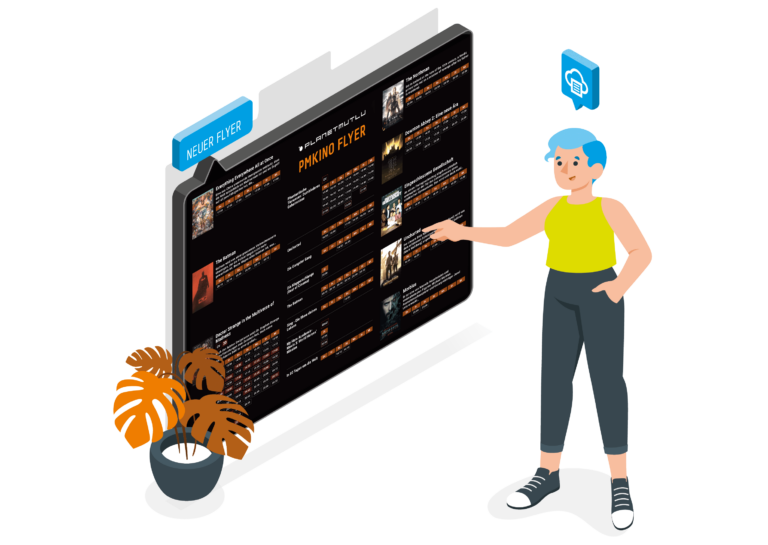
KI-Chatbot als virtueller Mitarbeiter

Tischlerei Rowohlt

Chancen Parlament Bremen

Tübinger Kinos

Metrokino Kiel

STARMEXX Erlebniskino

Filmpalast Kassel

Liberty Cinema Weinfelden

Filmpalast am ZKM

Cast Coil

Cinema 8

Filmtheater am Sandwall

COMET – Micro Line

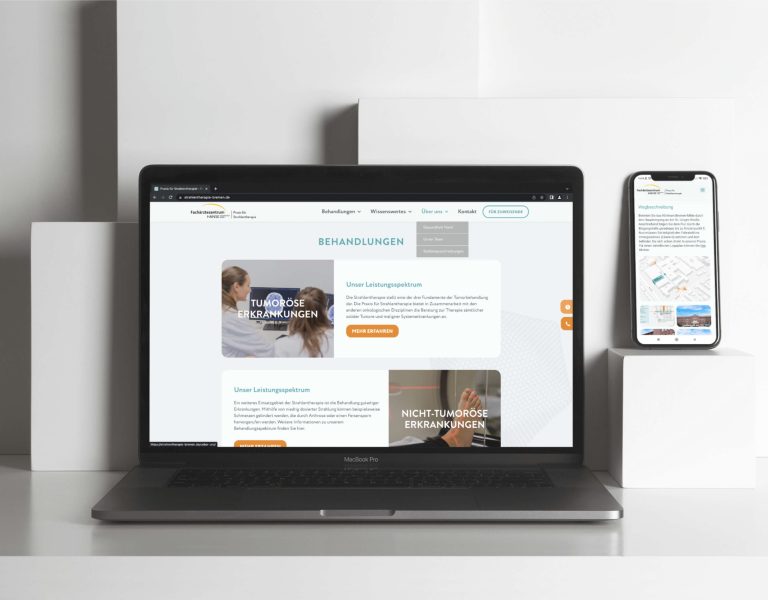
Praxis für Strahlentherapie

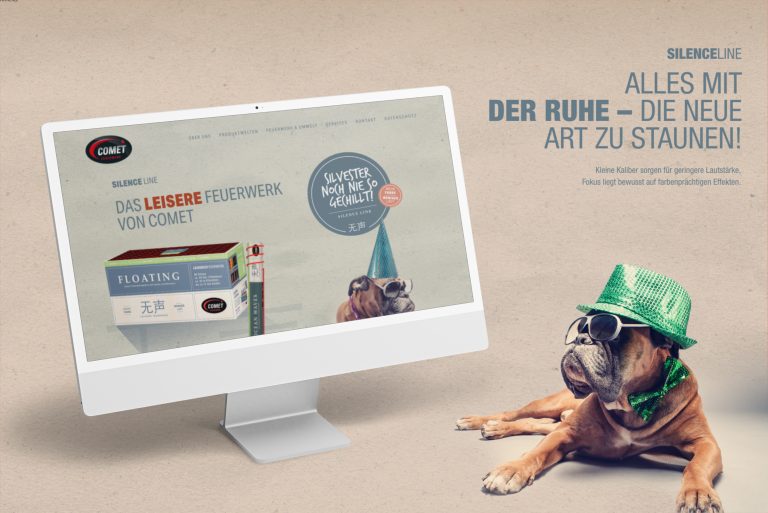
COMET – Silence Line

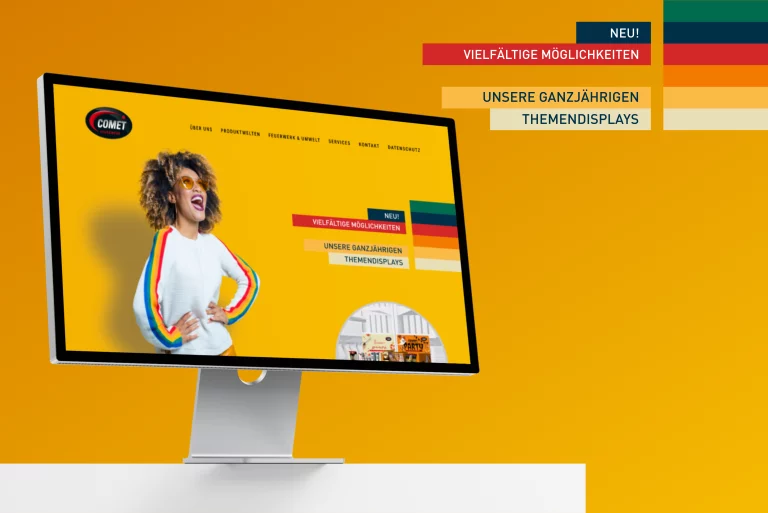
COMET Ganzjahresdisplays

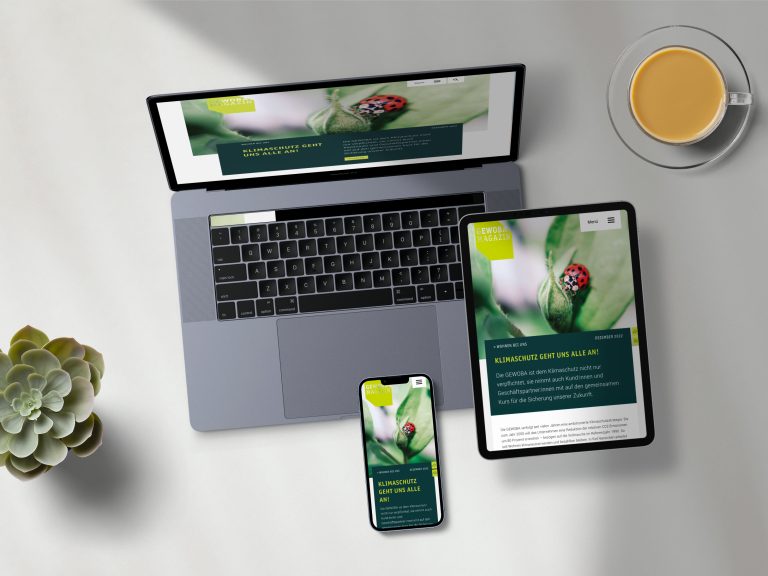
GEWOBA Web-Magazin Relaunch

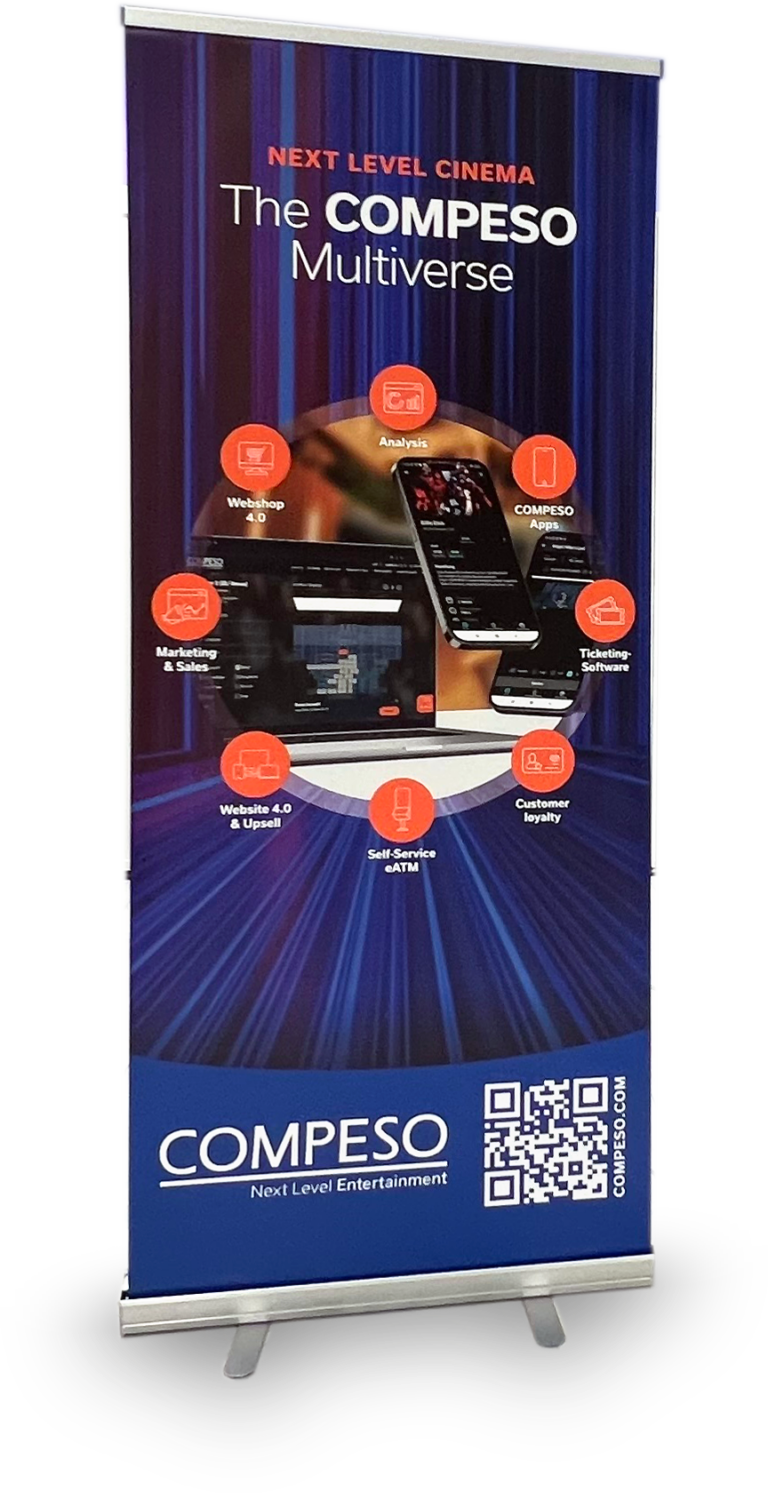
Compeso

Cinema München

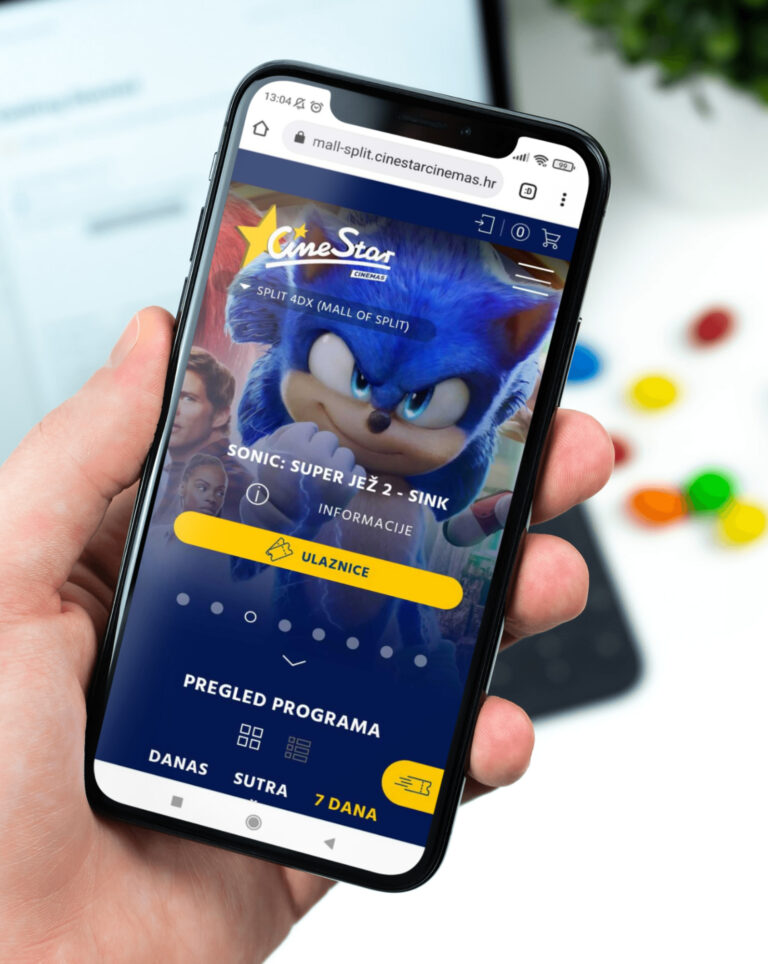
Cinestar Kroatien

Praxis für Plastische & Ästhetische Chirurgie

Norddeutsches Freiluftkino

COMPESO Messeauftritt Kino2022

COMET – Feuerwerk der Zukunft

CINEDOM Website

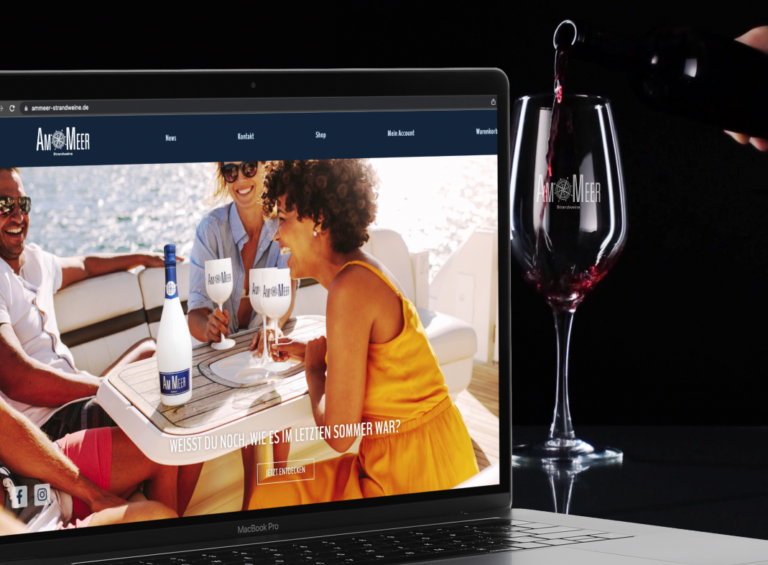
AM MEER Strandweine Lifting

belden-kabel.de

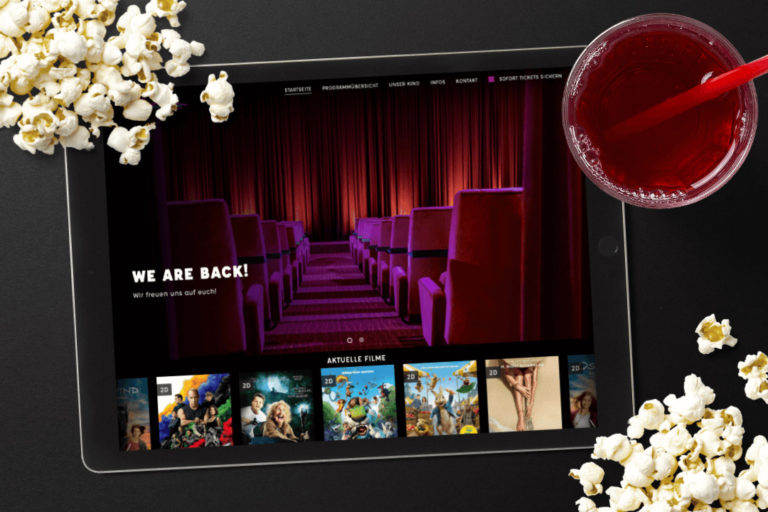
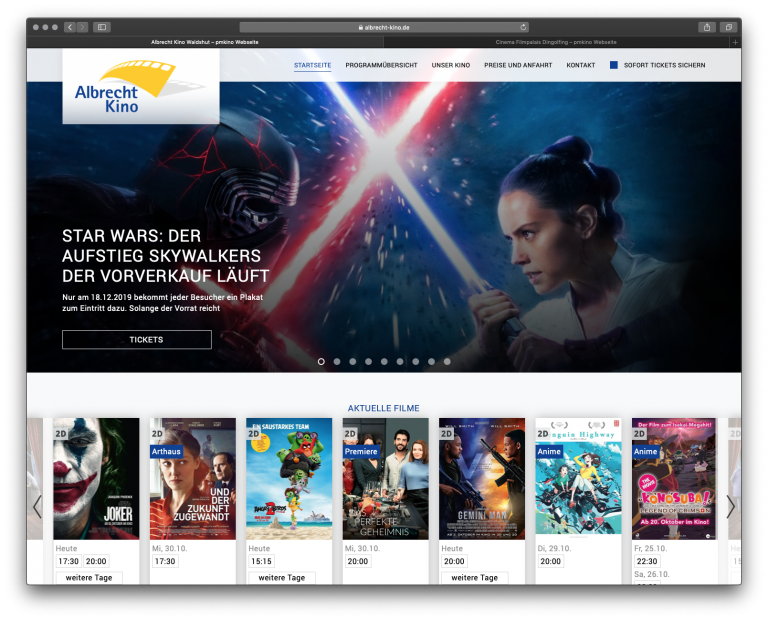
pmkino Websites

CineMotion Multikino-Website

HiFiWERKSTATT hoer-wege

twins Event Club

Schloss Etelsen

pmkino Apps

Die Lernmesse – virtuell

Livestreaming-Lösungen

Werne Capitol

CineMotion App

pmkino Web2Print

IHK – Handelskammer Bremen Web-Magazin

Schach macht schlau! Website

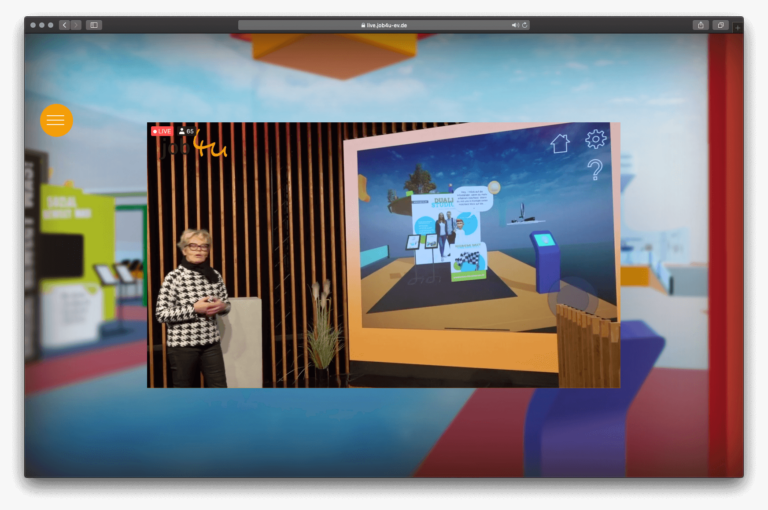
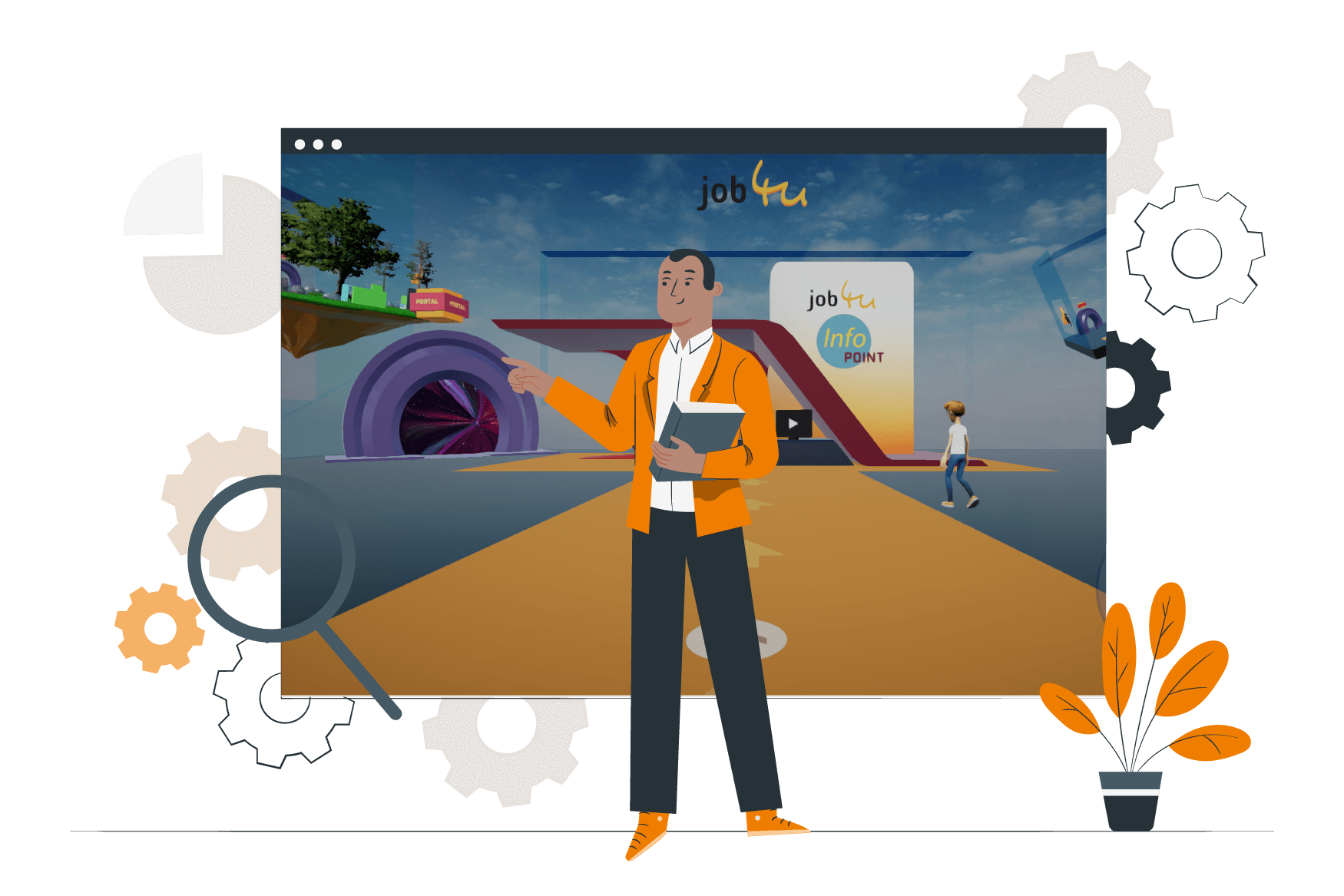
job4u Virtuelle Messe

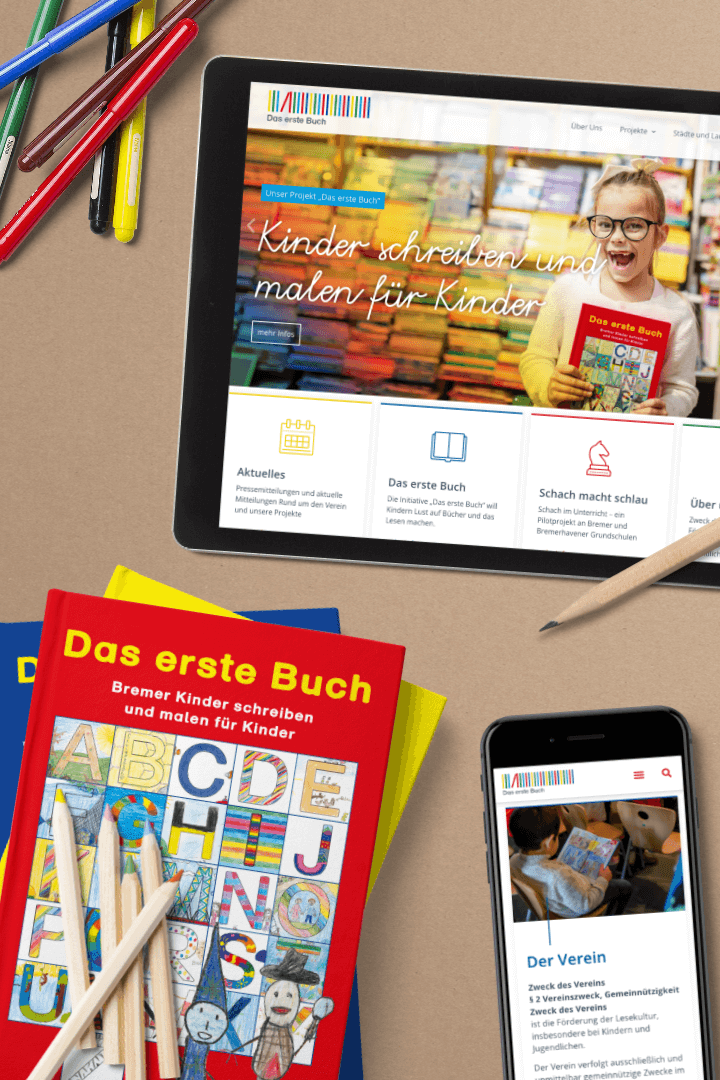
Das erste Buch Website

Kaffeeplan Onlineshop

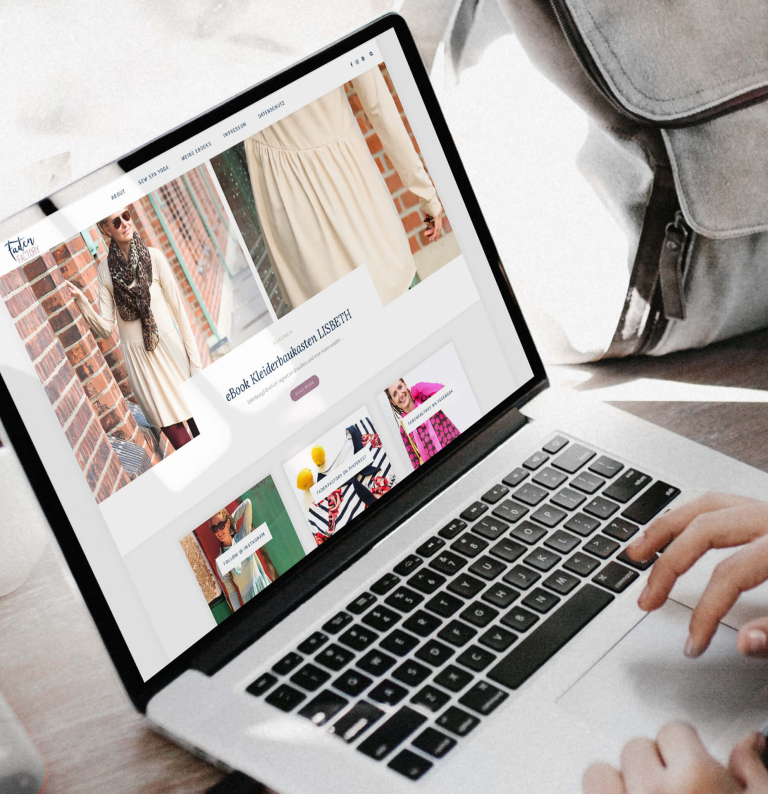
Fadenfactory Website

Parklichtspiele Buckow

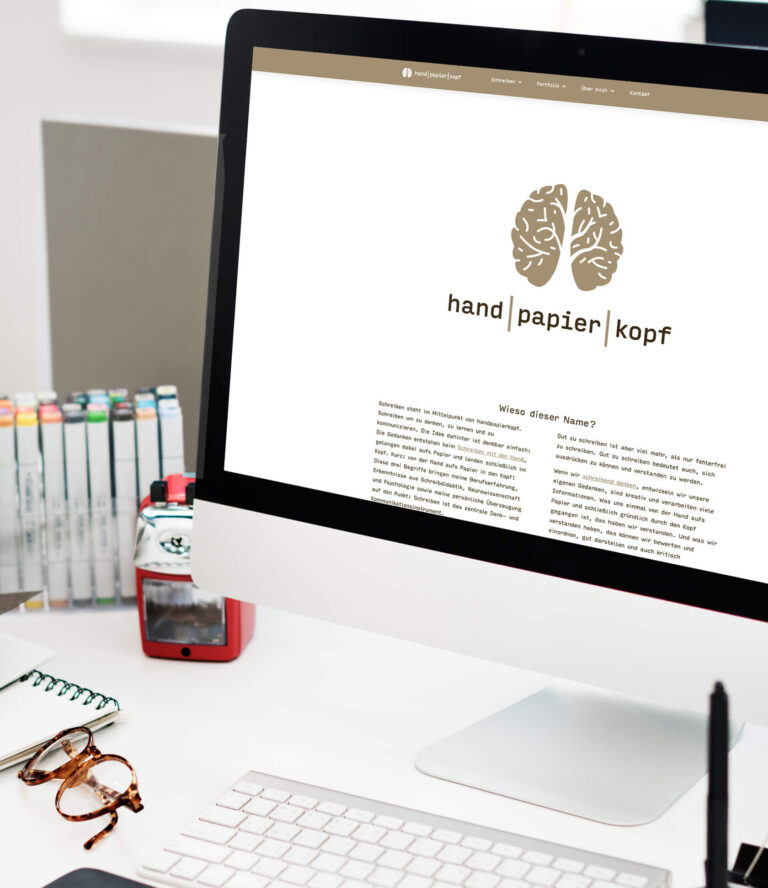
hand | papier | kopf Website

Virtuelle Messen

AutoLustSpiel

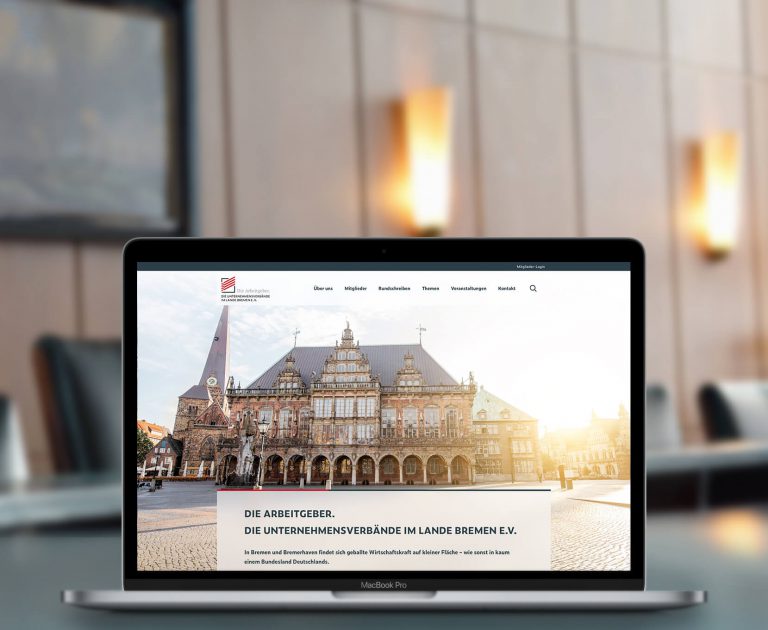
UVHB

Rheinflimmern in Rheinfelden

AM MEER Strandweine

Freibeuter Rum Web

Freibeuter Kaffee

butschek Sanitätshaus Website

Comet

Eva by butschek Website

COMET – The Seasonal Company

Moviestar

Bremen Classic Motorshow Website

Central Cineworld

Cinema Filmpalais Dingolfing

Albrecht Theater Waldshut

Cinespace

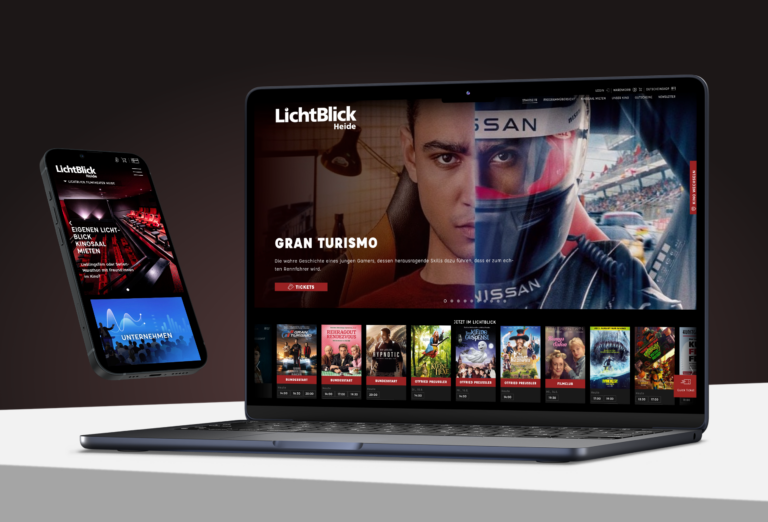
Lichtblick Kinos

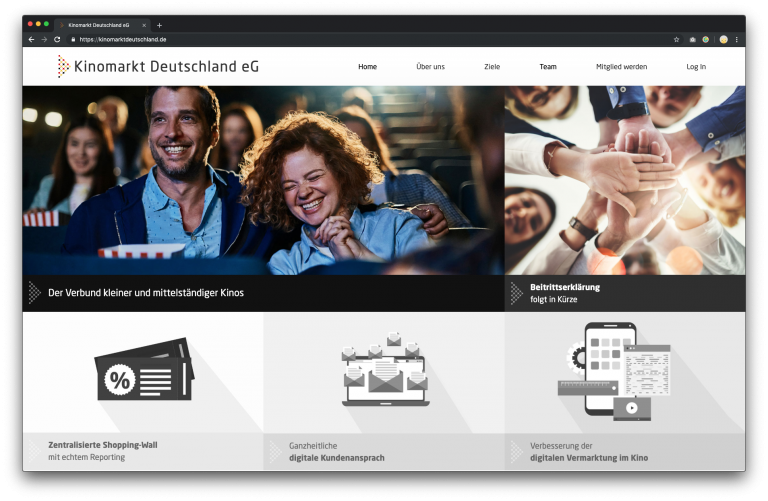
Kinomarkt Deutschland eG

Capitol Theater

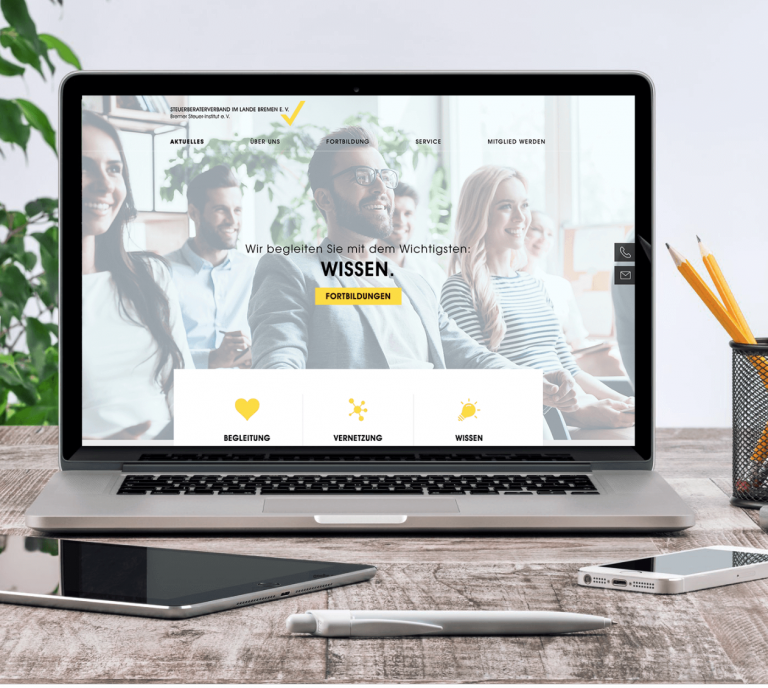
StBV Website

Beckröge Getränke App

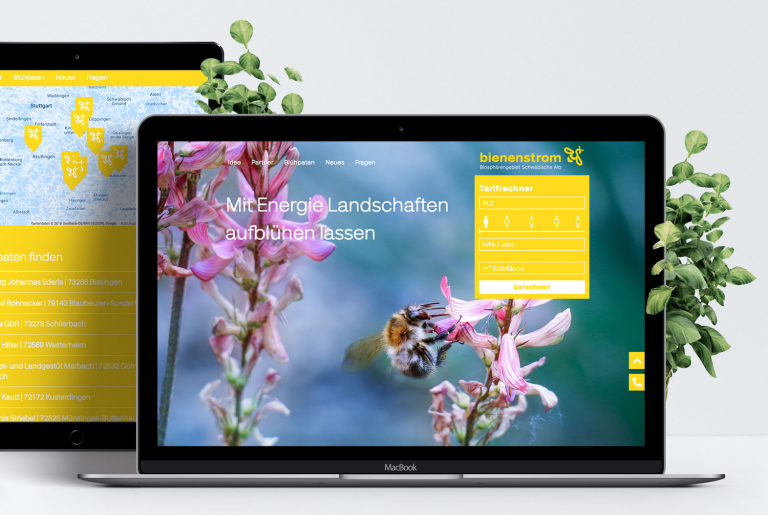
Bienenstrom

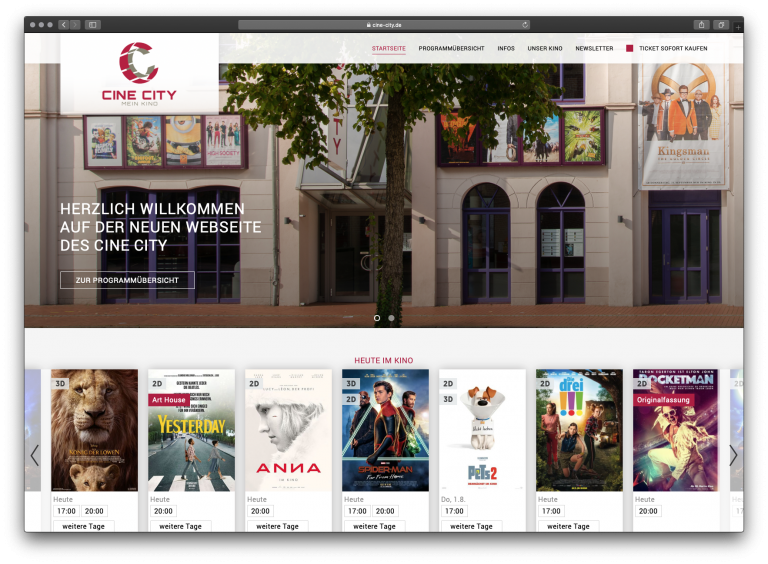
Cine City

Luv & Lee

Bienenstrom ausgezeichnet

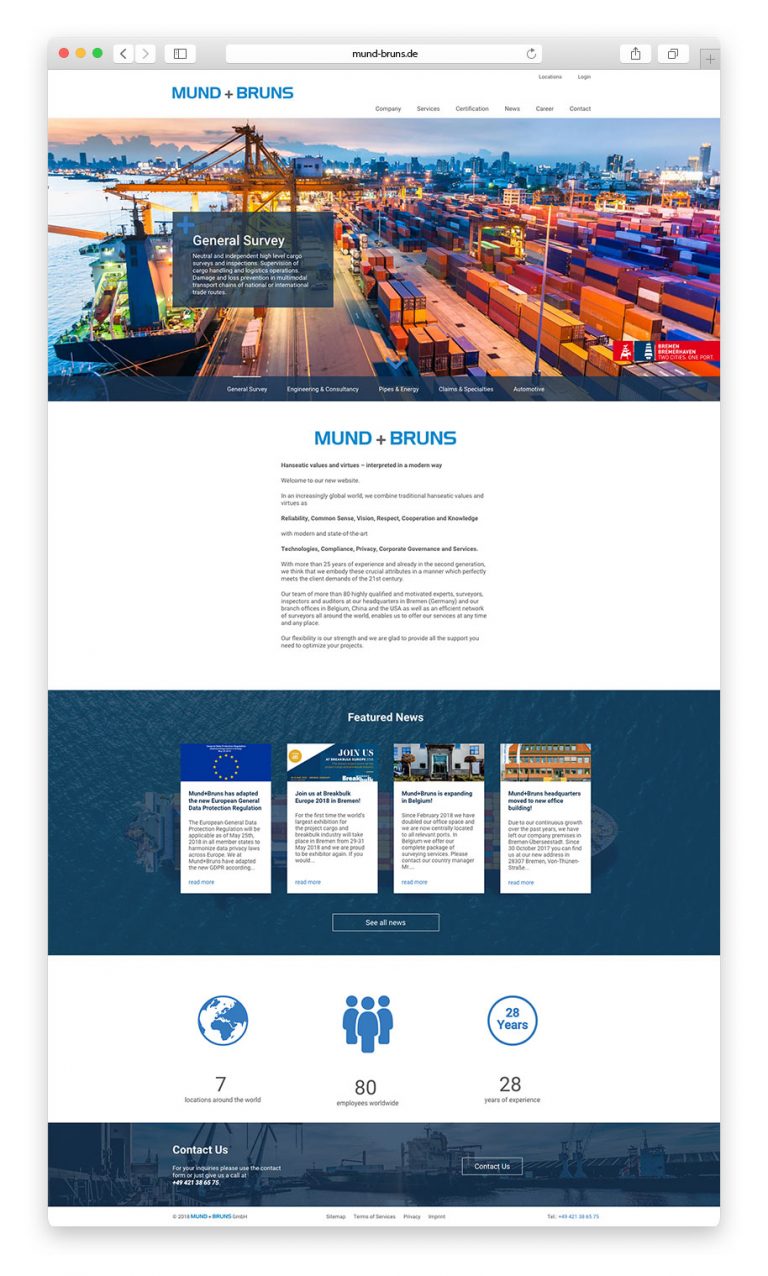
MUND + BRUNS

exmo-quiz.de

Kellogg’s App-Erstellung

Oscar Kulturspielhaus

GEWOBA Web-Magazin

STOREFIT Website

Restaurant GALLO Website

Forum Film Kino 2018

Bremen Classic Motorshow App

Bibliotheksportal

Beckröge Website

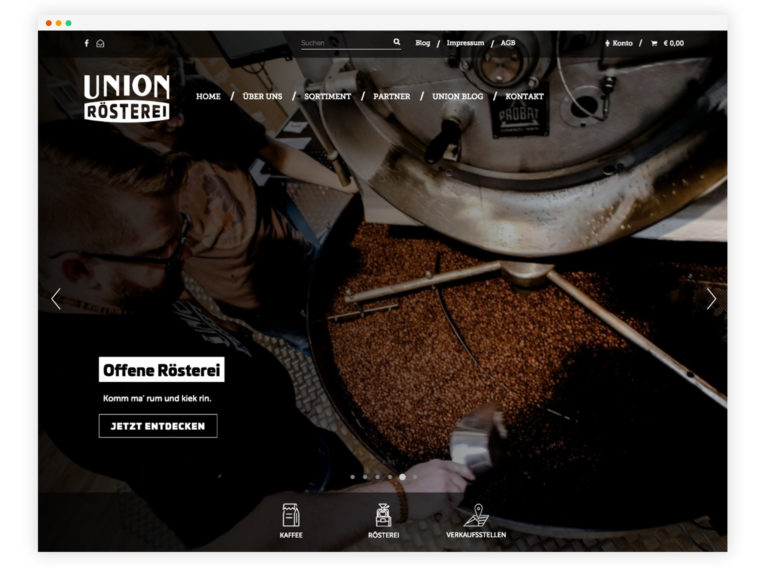
Union Rösterei Website

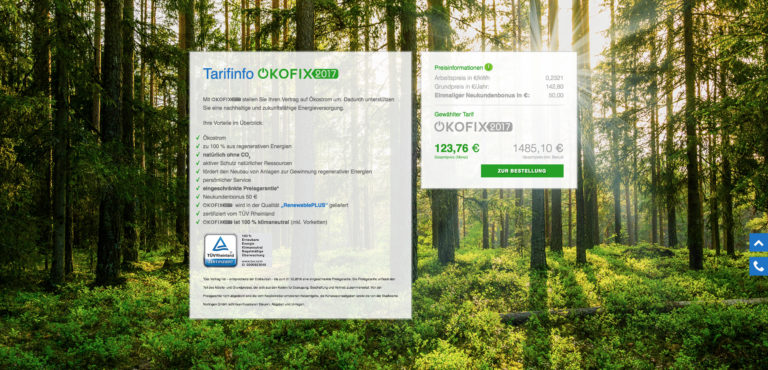
Ökofix Berlin exklusiv

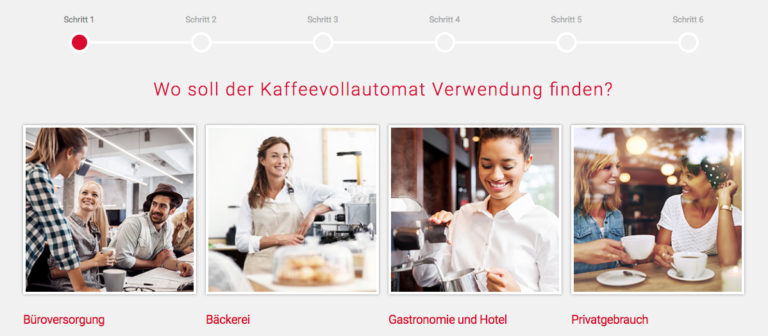
Kaffeevollautomaten Landingpage

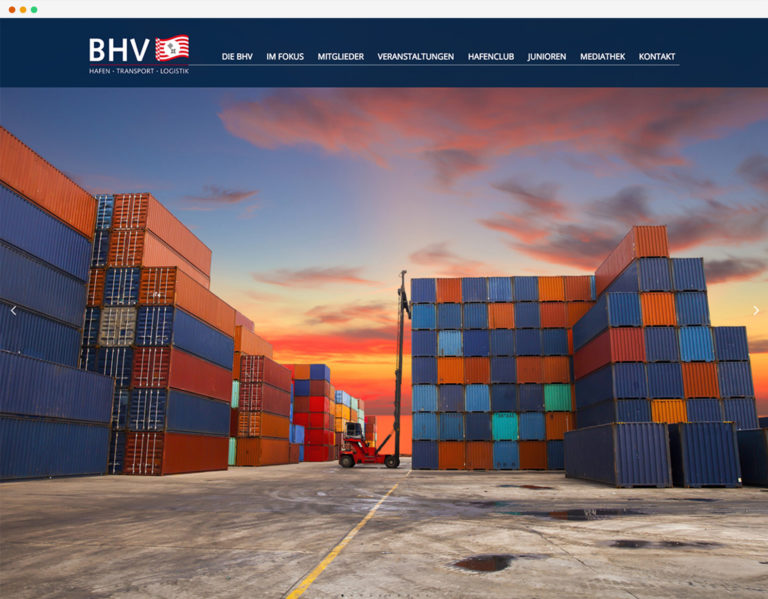
BHV Bremen

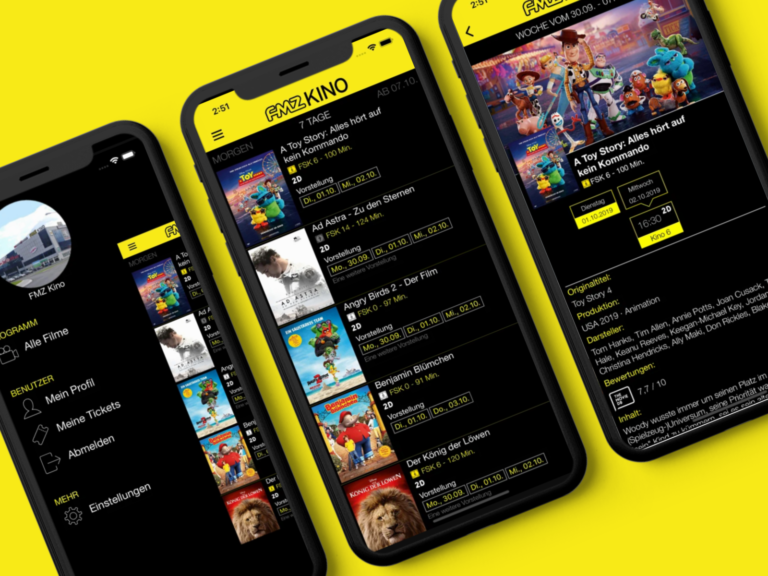
FMZ Kino

Jazzahead!

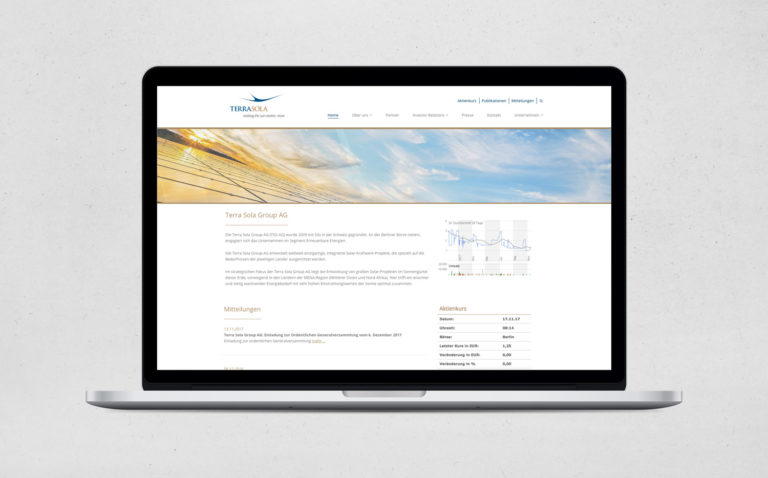
Terra Sola

Aykut Großhandel Website

Geschmackslabor Website

Creamlovers Website

Green Tech Invest

Draussen

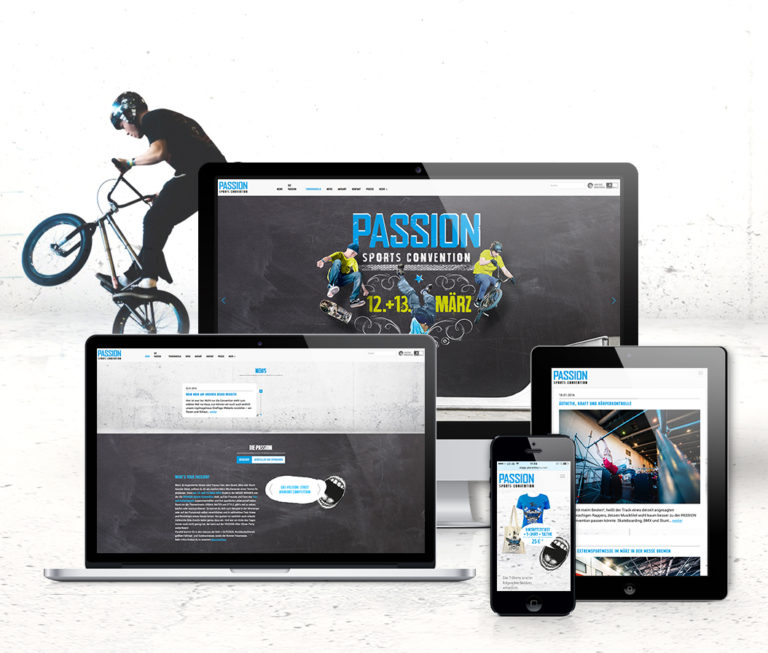
Passion Sports Convention

Die beste Fotobuch-App

Die Laborfabrik

CONNECT Foto Award 2015

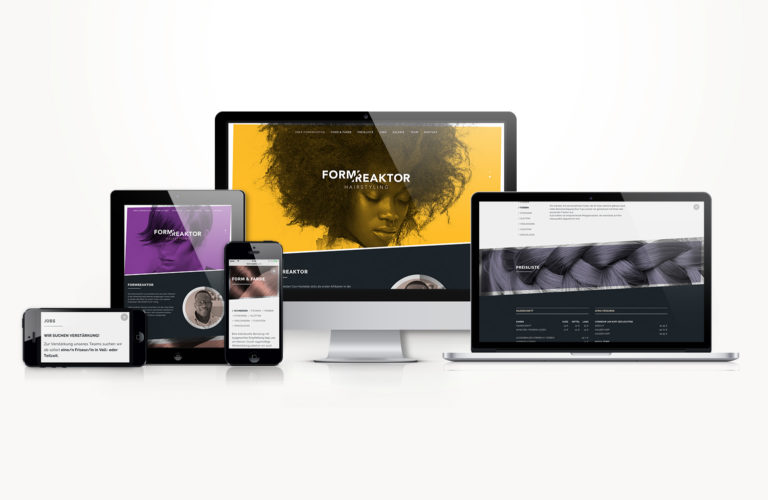
Ori Formreaktor Website

Kaffeeplan Website

Croll & Denecke Website

Reiselust

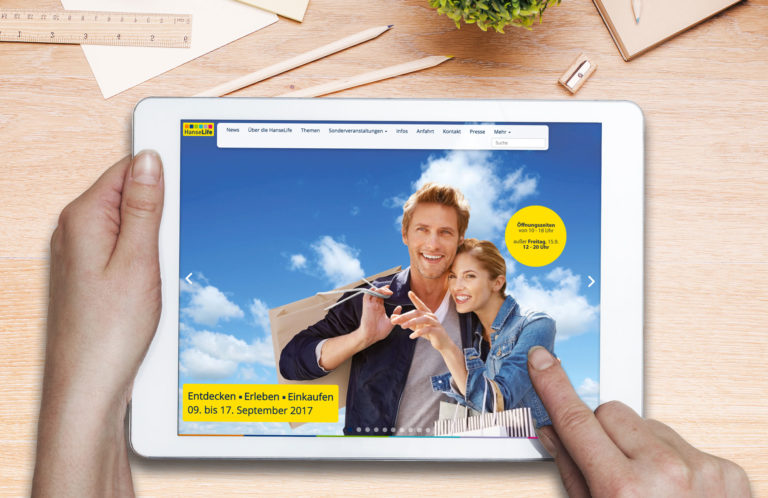
Hanselife

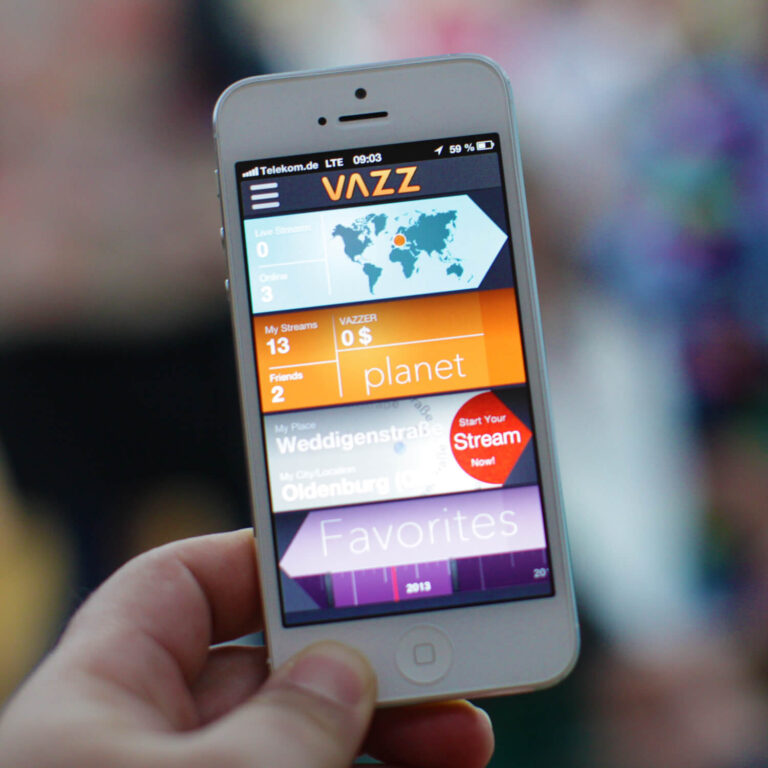
VAZZ

Froghair

Lujo

Mac Life Empfehlung für die Cewe Fotowelt App

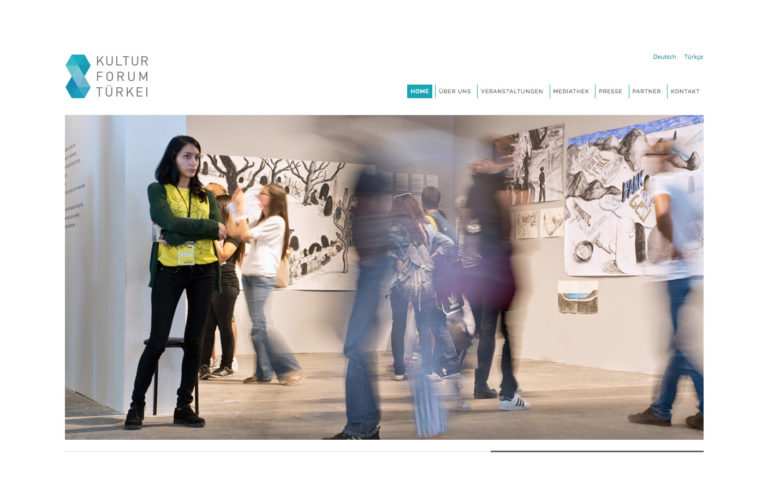
Kulturforum Türkei

Terra Nex

Halle 7 App

SIXDAYS App

Wahlcasino

Jessops Photo App

BTC Business Knigge

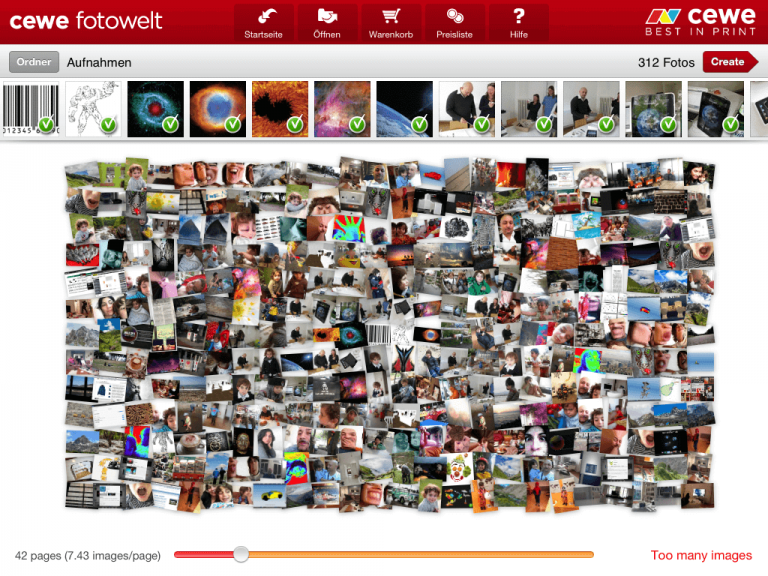
Cewe Photo Apps

Nordsee App

Jazzahead App

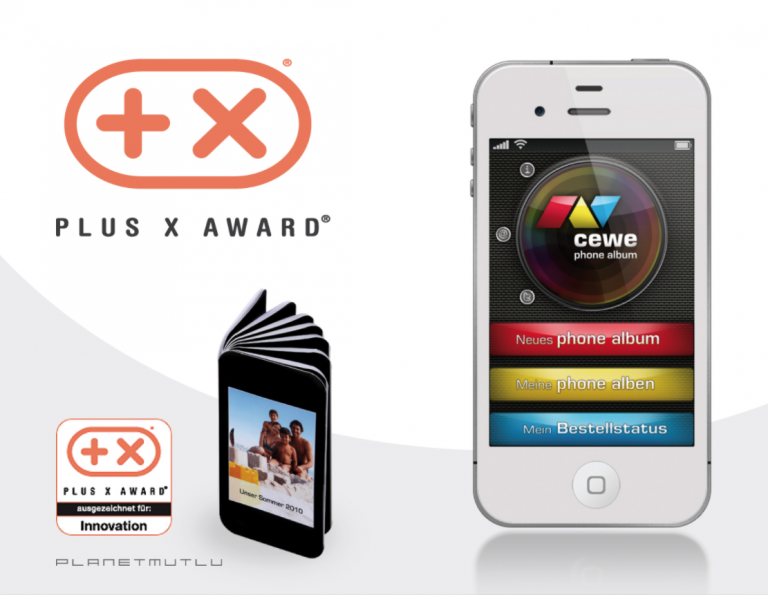
Planetmutlu gewinnt internationalen Preis Plus X Award aus 32 Ländern

Photokina Star für unser Cewe Phone Album

Unser erstes Entwickler Apple iPad frisch nach der Apple Keynote 2010
planetmutlu
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers).
Despite our very best efforts to allow anybody to adjust the website to their needs. There may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von Google Maps. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen